Introduction
De 2017 à 2020, j'ai été le Designer principal chez Qobuz, un service de streaming musical haute définition destiné aux audiophiles. Il comprend également une boutique en ligne où les utilisateurs peuvent acheter leurs albums préférés en haute définition (comme une version "HD" de l'iTunes store). De plus, une équipe éditoriale fournit les contenus inclus dans le service : critiques d'albums, articles de fond sur la musique et interviews.
Qobuz a été fondé en 2008 à Paris et est disponible dans 12 pays européens (dont le Royaume-Uni) et aux États-Unis, au Canada, en Australie et au Japon. Au cours des premières années de l'entreprise, l'accent a été mis sur le jazz et la musique classique et, en partie pour cette raison, la base d'utilisateurs est plus âgée que sur la plupart des autres services musicaux : l'utilisateur type est un homme urbain de plus de 40 ans (qui peut se permettre d'acheter un équipement hifi haut de gamme).
En tant que designer principal, j'étais responsable de la conception de tous les produits Qobuz : applications web et mobiles (iOS et Android), mais aussi le site web de l'entreprise et la boutique en ligne. Dans l'étude de cas qui suit, je ne pourrai pas détailler tous les aspects de mon travail quotidien chez Qobuz, mais j'essaierai de transmettre une vision globale de la manière dont j'ai essayé de construire la meilleure expérience utilisateur possible.
Image de marque
Même si ce n'était pas ma mission première, l'une de mes premières préoccupations lorsque j'ai rejoint l'entreprise a été de convaincre la direction de changer l'identité visuelle de la marque.
En effet, il y avait une confusion entre le logo original de la marque et l'icône de l'application mobile (la typographie était différente, ce qui donnait deux versions de la lettre "Q"). Cela donnait l'impression d'avoir deux entités différentes et il n'était pas possible d'afficher le logo de Qobuz à côté de son icône, comme le font la plupart des marques.

Une version actualisée a été soumise par un directeur artistique externe et adoptée en 2018. Bien qu'elle ne soit pas parfaite à mon sens (un disque vinyle pour un service numérique ?), elle a résolu la plupart des problèmes liés à l'identité de la marque. Lors de ces changements, j'ai été impliqué dans la plupart des décisions concernant l'image de marque de Qobuz et la direction artistique globale.

Redesigner Qobuz
Néanmoins, le cœur de ma mission était de redesigner les différentes applications Qobuz (desktop, iOS & Android). Pour commencer, j'ai décidé de me concentrer sur la page Album, qui est l'élément central de Qobuz (contrairement à d'autres services musicaux qui se concentrent sur les playlists ou les radios d'artistes).

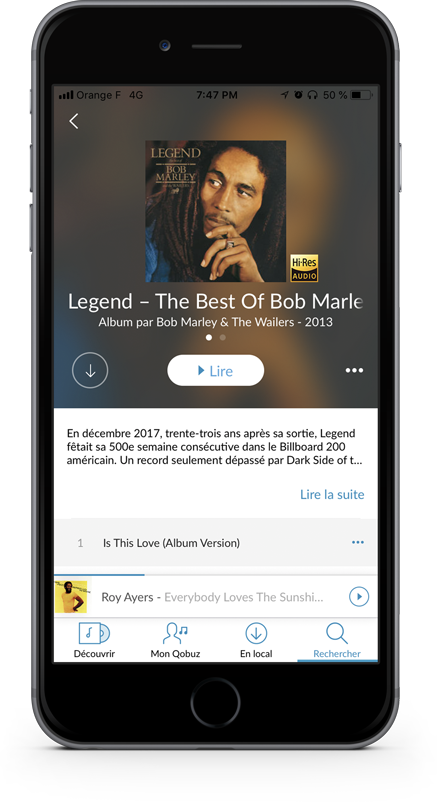
En 2017, la page Album présentait plusieurs problèmes :
- Texte minuscule et difficilement lisible (gardez à l'esprit que notre utilisateur principal a plus de 40 ans).
- Pas de possibilité d'ajouter l'album aux favoris (pourtant essentiel pour la fidélisation des utilisateurs).
- Quelques problèmes de mise en page (le logo Hi-Res flottant)
- Un style visuel daté et un manque de contraste entre les différents éléments
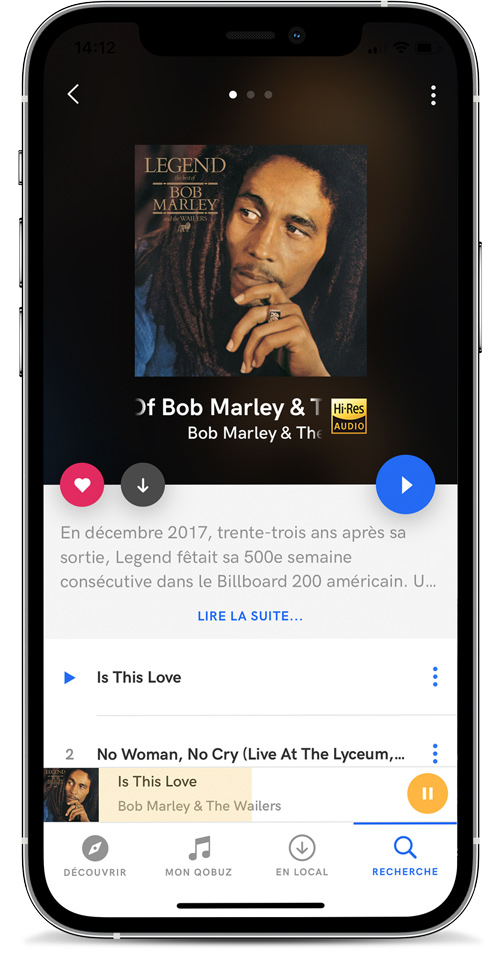
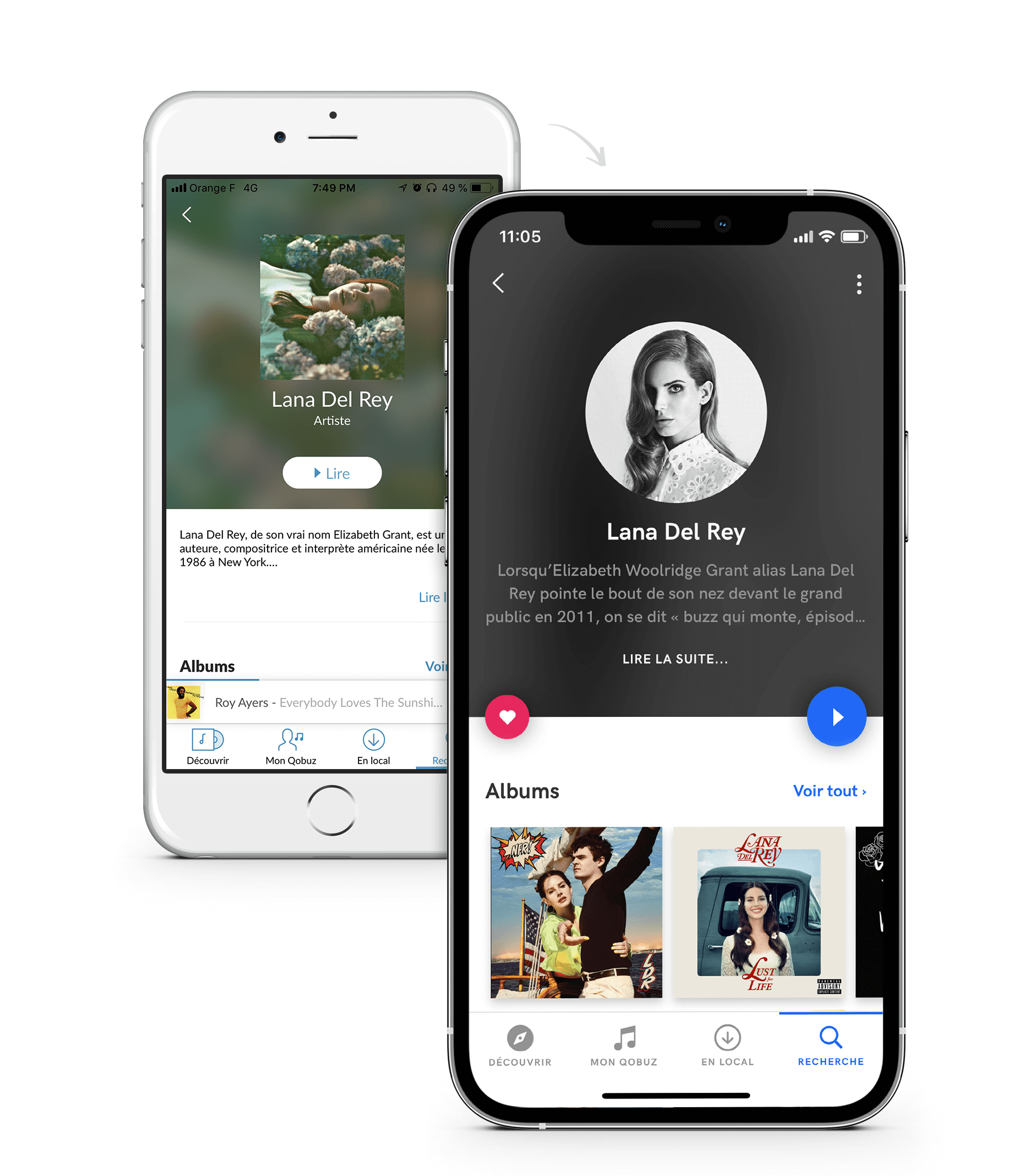
En recherchant des solutions à ces différents problèmes, j'ai finalement abouti au design suivant :
- Le bouton "Play", qui est l'élément le plus important de la page, a été remplacé par un bouton bleu électrique bien visible sur la droite (la plupart des utilisateurs étant droitiers).
- Autre élément clé, le bouton "Favoris" a été déplacé du menu contextuel pour être affiché sous la pochette de l'album et à côté du bouton "Télécharger".
- Afin de mettre en valeur la pochette et d'obtenir un certain contraste, j'ai augmenté le flou de l'arrière-plan et je l'ai rendu plus sombre. J'ai également agrandi la pochette de l'album (nous apprécions les covers de nos artistes préférés, n'est-ce pas ?) et déplacé l'icône Hi-Res en dessous.
- Les noms de l'album et de l'artiste ont également été placés sous la pochette, mais j'ai limité la largeur du texte pour qu'il reste aligné sur l'illustration et l'icône (le texte défile automatiquement s'il est trop long).
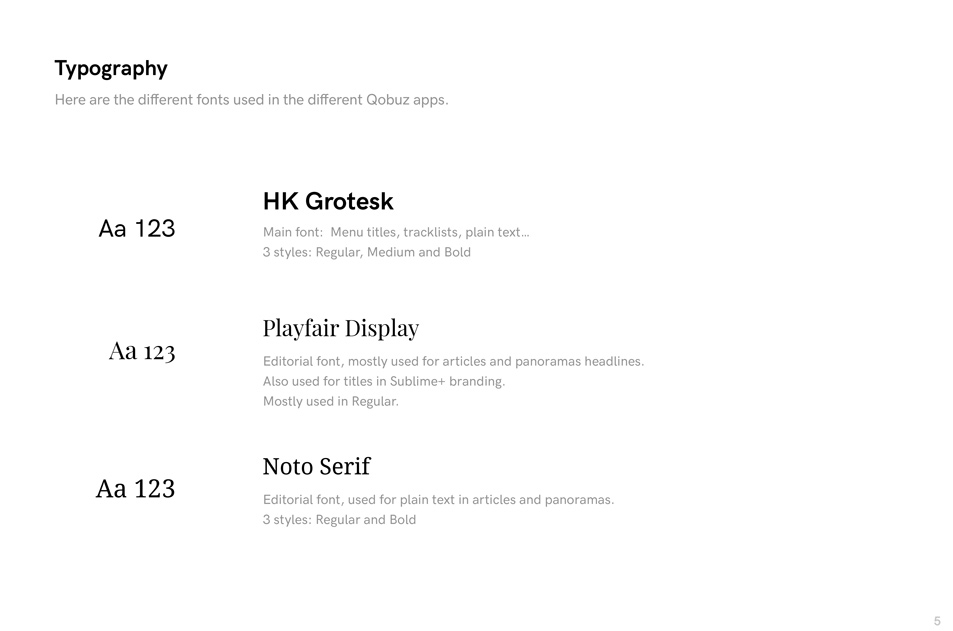
- Enfin, j'ai remplacé la police de caractères par HK Grotesk, plus moderne, et j'ai augmenté sa taille pour améliorer la lisibilité.

Après ce travail de refonte de la page de l'album, j'ai commencé à travailler sur les autres pages. Mais afin d'appliquer ces nouvelles règles de conception à l'ensemble de l'application et d'aider les développeurs, j'ai rédigé un document expliquant les lignes directrices de l'interface utilisateur. Ce nouveau style graphique a ensuite été appliqué à toutes les autres sections de l'application mobile, mais aussi à l'application de bureau et à la boutique Qobuz.



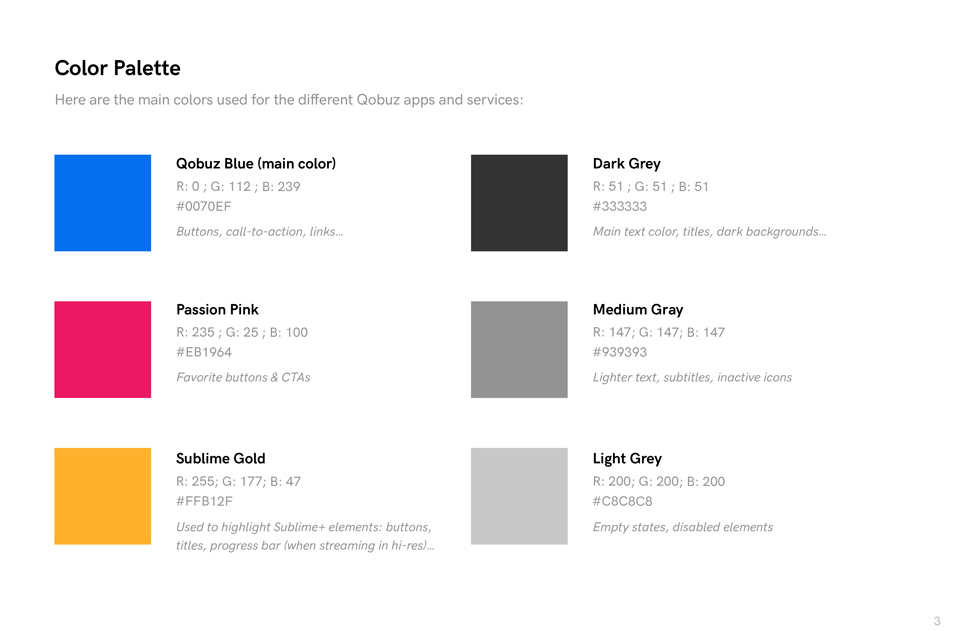
Vous pouvez voir ci-dessous un aperçu du nouveau design system. Ce document était un guide de référence pour les développeurs et l'équipe produit à chaque fois que nous voulions ajouter une nouvelle page dans les applications ou sur le site web. Le but de ce document est d'évoluer dans le temps et il sera mis à jour par mes successeurs afin de maintenir l'identité visuelle de Qobuz à jour.


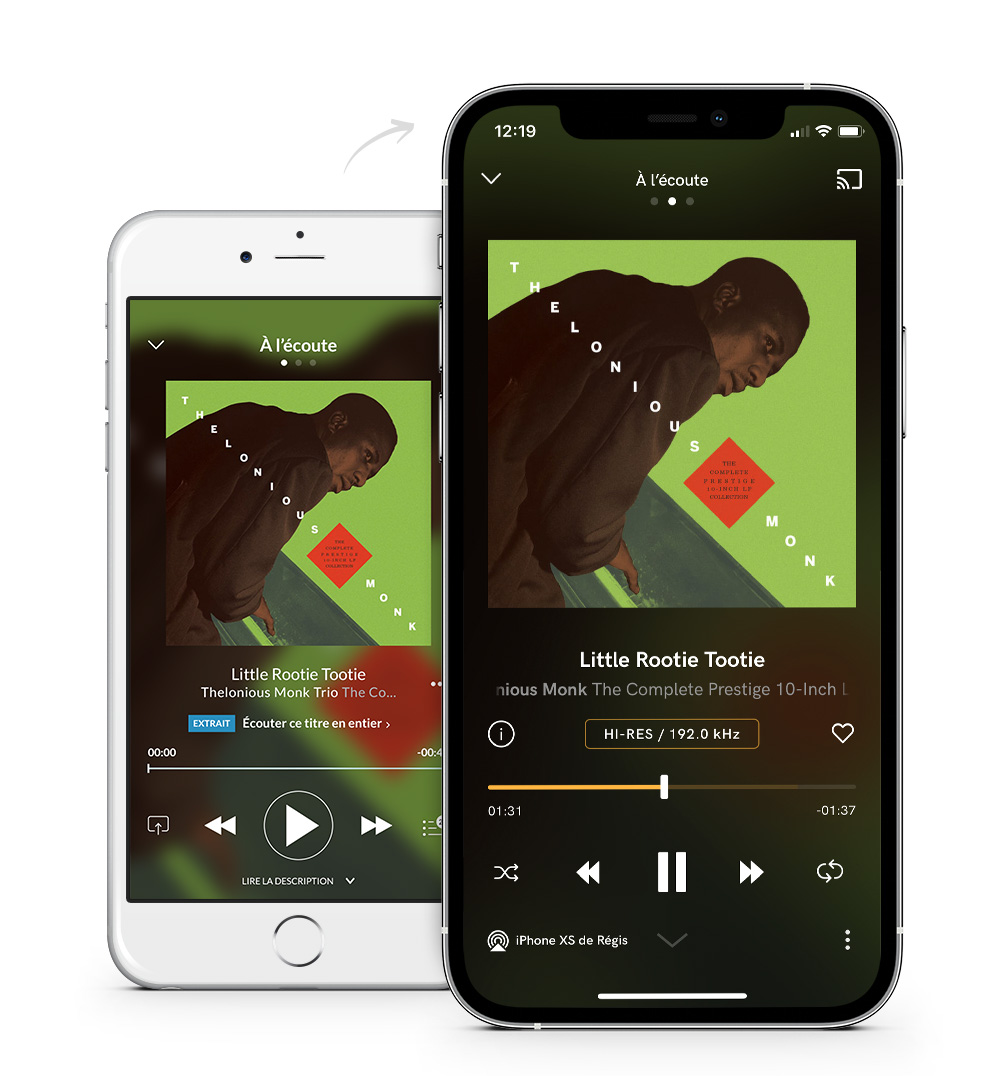
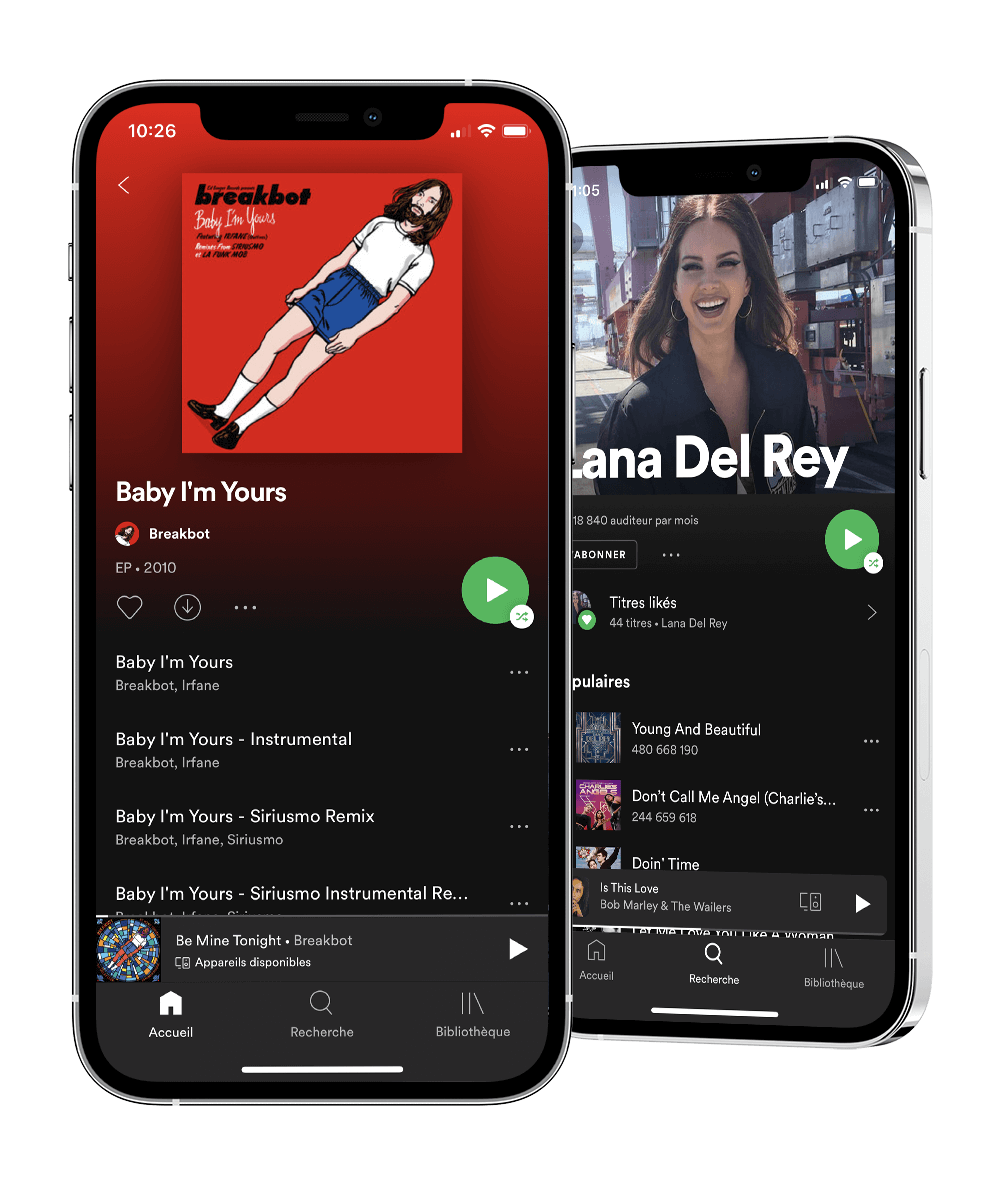
Fait amusant : en mai 2020, presque deux ans après la refonte de nos applications mobiles, nous avons été surpris et heureux de constater que Spotify avait adopté presque la même mise en page que nous sur ses pages Artistes et Albums. Cela nous a finalement convaincus que nous avions fait des choix pertinents en matière de design :)

Le site Qobuz et la boutique: des leviers pour l'acquisition
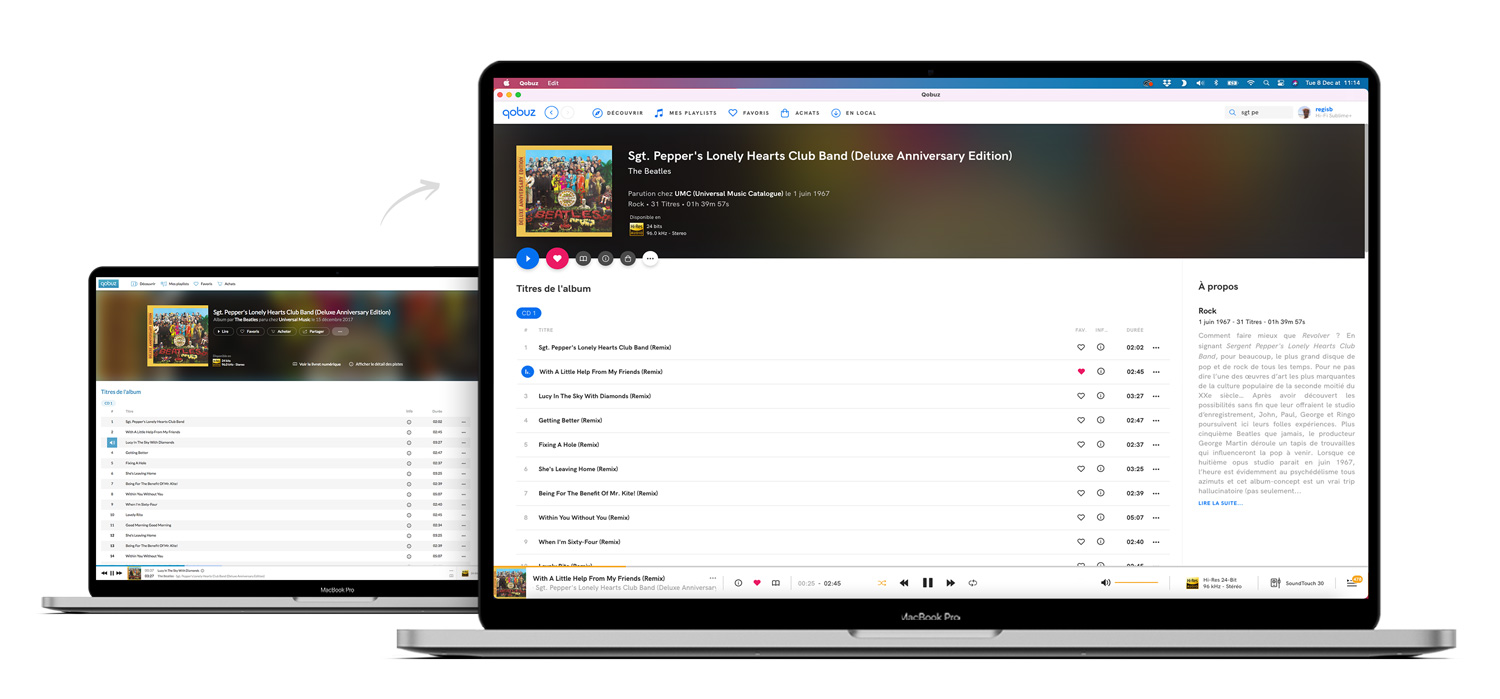
Au cours de mon expérience chez Qobuz, j'ai eu de nombreuses discussions avec les équipes marketing et croissance pour trouver des moyens d'améliorer l'acquisition et la rétention du service. En analysant les métriques dont nous disposions, nous avons remarqué que les pages Album de la boutique Qobuz étaient les plus visitées, en partie parce qu'elles contiennent beaucoup d'informations (tracklist, critique de l'album, crédits complets, etc.) et remontent facilement dans les moteurs de recherche.
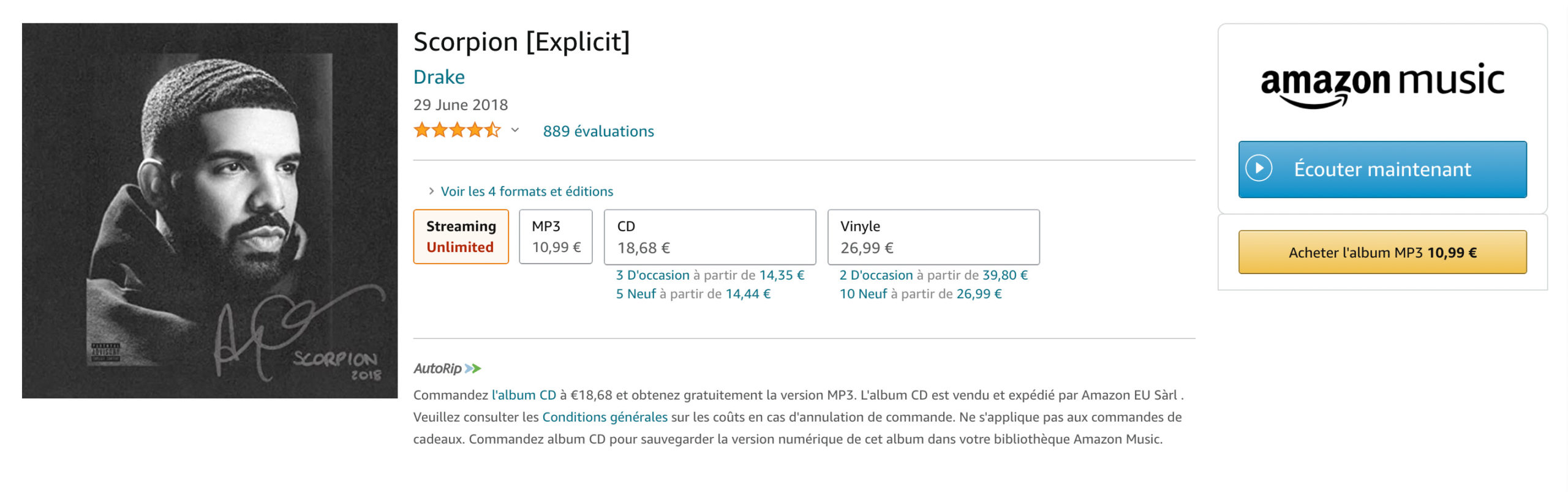
C'est ainsi que nous en sommes venus à la conclusion que nous devrions utiliser ces pages pour convaincre les utilisateurs qui achetaient des albums sur Qobuz d'essayer plutôt le service de streaming (avec l'essai gratuit d'un mois). Nous nous sommes inspirés d'Amazon, qui vous propose d'essayer son service de streaming pour écouter l'album que vous êtes en train de consulter.

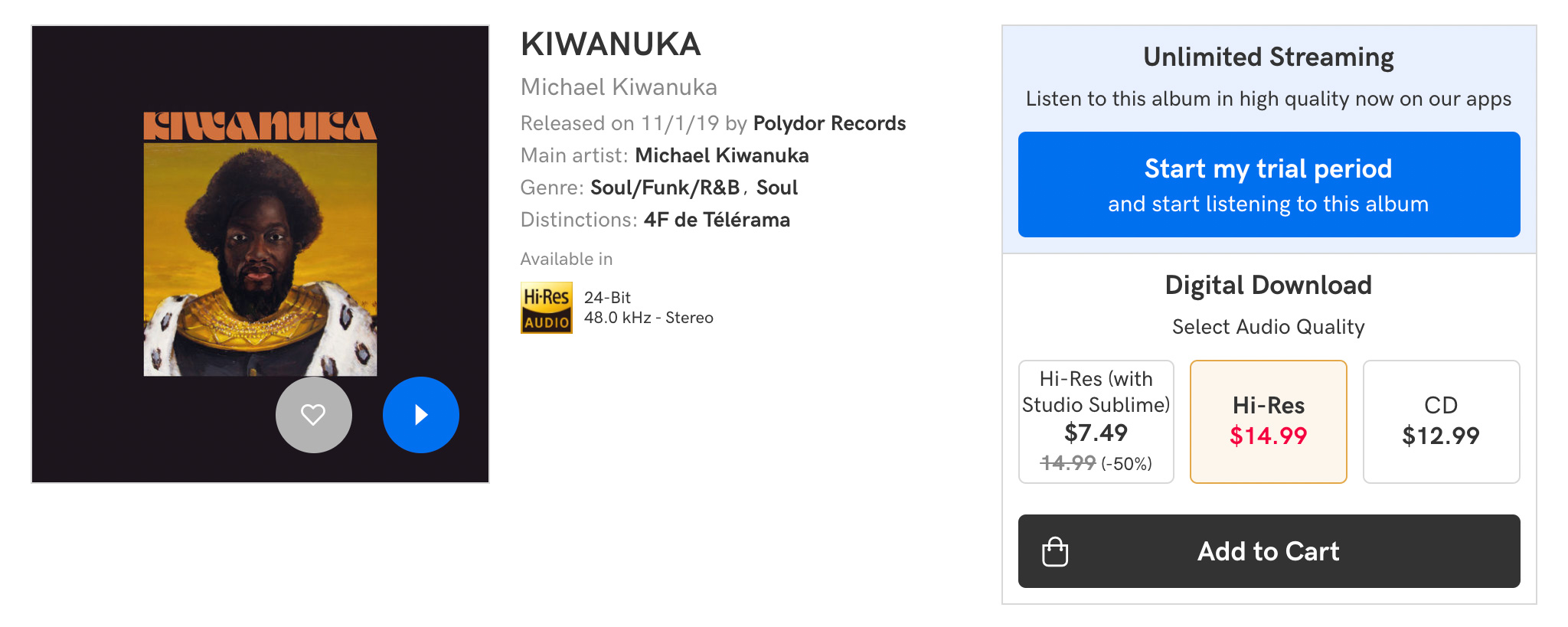
C'est ainsi que nous avons fini par redessiner le header de nos pages Album (voir ci-dessous) :

En raison de contraintes techniques (et d'un manque de personnel), il n'a pas été possible de réorganiser complètement le Qobuz Store (bien que j'aie plaidé en ce sens à plusieurs reprises), mais ces petites améliorations nous ont permis d'augmenter le nombre de périodes d'essai.
La page Qualité Audio
Une autre page de contenu a été cruciale sur le site de Qobuz : la page « Comprendre la haute qualité sonore». Elle avait pour but d'expliquer exactement quelles sont les différences entre les différentes qualités sonores (MP3, CD et Hi-Res) et quel type d'équipement hi-fi est nécessaire pour profiter pleinement de Qobuz. Cette page générait beaucoup de trafic, mais son design et son contenu étaient obsolètes.
Nous avons donc décidé de la réécrire et de la redesigner entièrement, en gardant à l'esprit que nous devions l'optimiser pour le référencement et l'acquisition. En collaboration avec Maxime Charpentier, un excellent développeur front-end, nous avons imaginé les différentes animations et transitions que nous pourrions avoir sur cette page.
Vous pouvez consulter cette page en ligne ou en voir un aperçu ci-dessous :
De plus, nous avons ajouté un petit tutoriel pour aider les utilisateurs à trouver l'équipement idéal pour profiter de Qobuz (que vous soyez à la maison ou en déplacement, sur Android ou iOS, etc).
Tous ces projets ont été réalisés dans le même but : améliorer l'acquisition et augmenter le nombre de périodes d'essai, ce qui a été plutôt réussi.
Conclusion
Cette étude de cas n'est qu'un aperçu des nombreux projets sur lesquels j'ai eu la chance de travailler chez Qobuz. J'ai essayé de la rendre aussi courte que possible pour en faciliter la lecture, mais n'hésitez pas à me contacter pour tout complément d'information. Malheureusement, beaucoup des nouvelles fonctionnalités que j'avais imaginées pour les applications, comme My Qobuz (une bibliothèque utilisateur mise à jour) ou My Weekly Q (des playlists recommandées basées sur votre historique d'écoute) n'ont pas pu voir le jour à l'époque, en raison de contraintes techniques et de la taille réduite de l'équipe de développement.
Cependant, je suis très heureux et fier d'avoir fait partie de cette aventure et d'avoir développé ce service pendant trois ans. Qobuz est un produit vraiment singulier, construit pour des passionnés par des passionnés. Même si j'ai quitté l'entreprise aujourd'hui, je reste un fervent utilisateur de Qobuz et j'ai hâte de voir la suite !